Samaan aikaan kun verkkopalvelut kehittyvät yhä visuaalisemmiksi ja näyttävämmiksi, vähenee ihmisen kärsivällisyys ja sivunlataukseen kuluvien millisekuntien sietokyky. Verkkosivun täytyy avautua salamannopeasti, muuten lukija tai potentiaalinen asiakas siirtyy seuraavaan. Käyttäjän näkökulmasta onkin siis ensisijaisen tärkeää, että oma sivusto paitsi toimii, myös toimii nopeasti. Nopeus on olennaista myös hakukoneoptimoinnin näkökulmasta, sillä Google arvostaa vauhtia: nopeammin latautuvat sivustot pärjäävät hakukonekisassa paremmin.
Googlen tarjoama PageSpeed Insights analysoi verkkosivun sisällön ja ehdottaa sitten keinoja, joilla sivusta voi tehdä nopeamman. Siinä missä Insights kertoo, mitä sivuston nopeuttamiseksi kannattaisi tehdä, tarjoaa PageSpeed-moduuli (PSM) moniin näistä korjausehdotuksista ratkaisun. PageSpeed -moduuli on avoimen lähdekoodin palvelinmoduuli, joka nopeusoptimoi sivustoa automaattisesti.
WP-palvelussa palvelinympäristö on valmiiksi optimoitu WordPressiä varten, mutta ympäristö on myös käyttäjän hallittavissa. Asiakas voi siis halutessaan ottaa helposti käyttöön valmiiksi asennetun Nginx PageSpeed -moduulin.

Miten PageSpeed -moduuli tekee sivustosta nopeamman?
Havaittava sivuston nopeus riippuu ensisijaisesti kahdesta tärkeästä seikasta:
- Palvelimen vastausaika, eli kuinka nopeasti palvelin vastaa selaimen tekemiin pyyntöihin.
- Sivun renderöinti selaimessa, eli kuinka nopeasti selain pääsee piirtämään verkkosivun tietokoneen näytölle vastauksen saapumisesta.
Palvelimen vastausaika riippuu WordPressin tapauksessa palvelimen suorituskyvystä, palvelinkonfiguraatiosta sekä palvelinpuolen PHP-koodista eli teemasta, lisäosista sekä WordPressistä itsestään. PageSpeed-moduuli analysoi näitä palvelimen antamia vastauksia ja tekee niihin sopivia muutoksia, jotka nopeuttavat sivun renderöintiä selaimelle.
Ehkä kaikista helpoiten havaittava muutos on erillisten resurssien tiivistäminen ja yhdistäminen. PageSpeed-moduuli osaa lennosta yhdistää sivuun liittyviä resursseja, kuten CSS-tyylitiedostot yhteen ja Javascriptit yhteen tiedostoon, jolloin selaimen ei tarvitse ladata niitä erikseen. Samalla PSM myös automaattisesti minifioi koodin, jotta selaimen lataama tiedosto mahtuisi mahdollisimman pieneen lataukseen.
Toinen erityisen hyödyllinen PageSpeed-moduulin tekemä optimointi on kuvatiedostojen pakkaus mahdollisimman pieneen kokoon. PSM analysoi palvelimella olevia kuvia, ja tekee niistä automaattisesti välimuistiin optimoidut versiot kuitenkaan vaikuttamatta itse kuvien laatuun.
Kuvien koon optimoinnilla saattaa säästää muutamista kymmenistä kilotavuista useisiin megatavuihin sivun latauksessa, mikä nopeuttaa sivuston toimintaa erityisesti hitaammilla yhteyksillä, kuten mobiilissa 3G- ja EDGE -yhteyksillä.
PageSpeed-moduuli tekee näiden lisäksi myös lukuisia muita pieniä optimointeja, kuten esimerkiksi upottaa tärkeät JavaScriptit suoraan dokumenttiin, minifioi HTML-dokumentin ja varmistaa, että resurssit hyödyntävät selaimen välimuistia. Lue kaikki PageSpeed-moduulin tukemat automaattiset optimoinnit täältä: Configuring PageSpeed Filters
PageSpeed WP-palvelu.fi:ssä
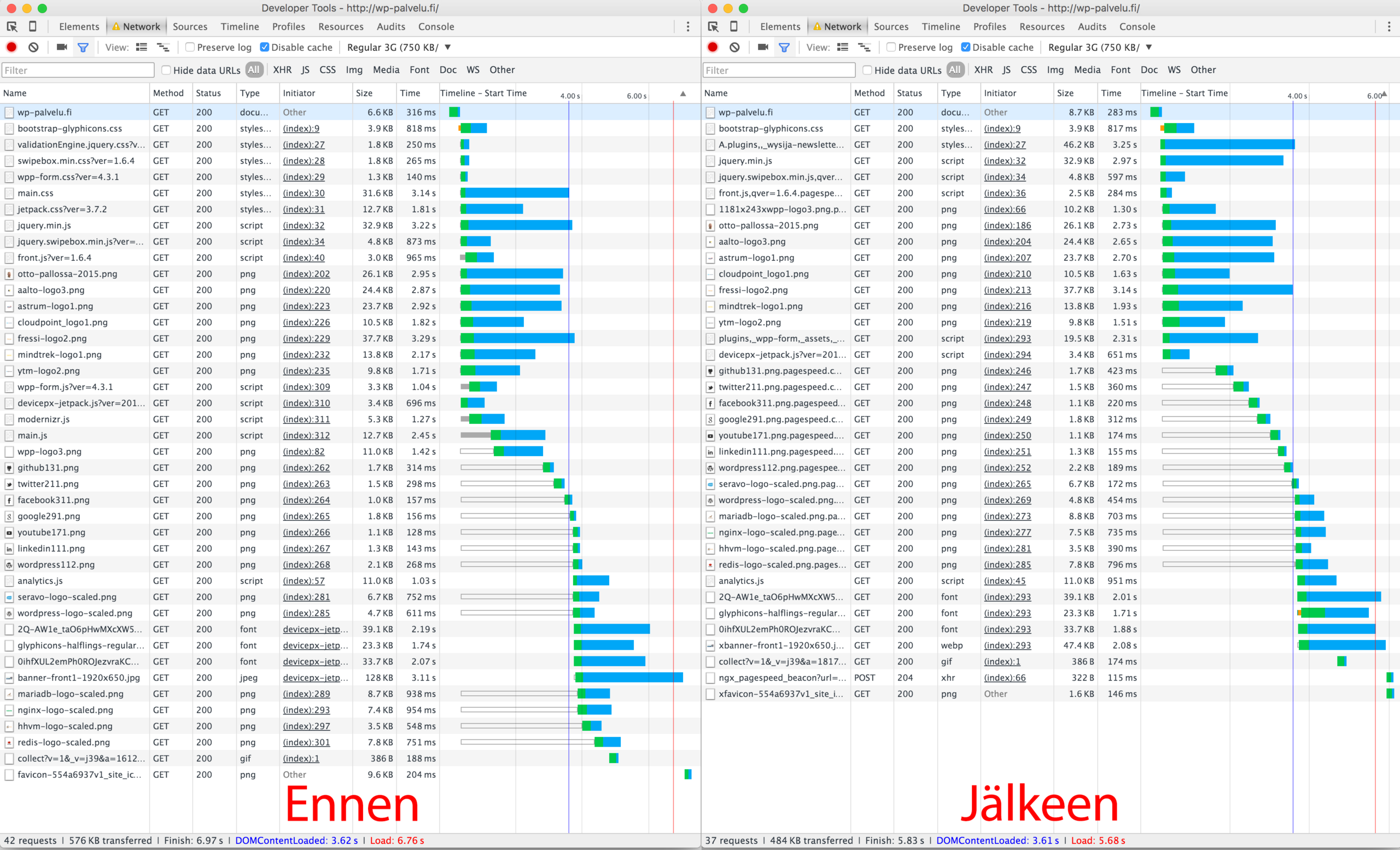
Ohessa on vesiputouskaavio WP-palvelu.fi -etusivusta ennen ja jälkeen PageSpeed -moduulin käyttöönottoa. (Klikkaa kuvaa tarkastellaksesi lähemmin.) PageSpeedin käyttöönotto vähensi ladattujen resurssien määrää 42:stä 37:ään yhdistelemällä tyylitiedostoja ja skriptejä. Myös etusivun latauskoko pieneni kuvaoptimoinnin ja resurssien minifioinnin ansiosta 16 %.
Hitaalla 3G-yhteydellä nopeusmittauksessa PageSpeedin käyttöönotto nopeutti etusivun latausaikaa yli sekunnilla entisestä. Ilman PageSpeed-moduulia mitattu 6,7 sekuntia tippui mittauksissa heti käyttöönoton jälkeen n. 5,6 sekuntiin.

Suurimmat hyödyt PageSpeed-moduulilla kuitenkin saavutetaan kevyesti optimoiduilla tai täysin optimoimattomilla sivustoilla, joilla moduulin käyttöönotto saattaa puraista sekunteja pois sivujen latausajoista kuin taikaiskusta. Lue asiakascaset: Puutalobaby ja Demokraatti.fi.
Ihan kaikkea ei kuitenkaan PageSpeed-moduulikaan voi kehittäjän puolesta tehdä. Sivustokohtaista, käsityönä tehtävää optimointityötä kannattaa siis silti harkita parhaan käyttökokemuksen ja hakukonetuloksien saavuttamiseksi. Mikset kuitenkin hyödyntäisi PageSpeediä myös?
Kokeile PageSpeed-moduulia WP-palvelussa
Nginx PageSpeed -moduuli on valmiiksi konfiguroitu parhaimmilla yleisillä käytännöillä kaikilla WP-palvelussa olevilla sivustoilla.
Pagespeedin saa käyttöönsä enabloimalla pagespeed-direktiivi tiedostossa /data/wordpress/nginx/custom.conf Sen voi tehdä yksinkertaisesti poistamalla #-merkki oheiselta riviltä.
pagespeed on;
Uudelleenkäynnistä vielä Nginx komentoriviltä ottaaksesi muutokset käyttöön.
$ wp-restart-nginx
Lue lisää PageSpeed-moduulin ominaisuuksista täältä:
PageSpeed Module
YouMoz: Use the Google PageSpeed Module to Dramatically Increase the Speed of Your Website


